[개발/백엔드 & 서버] - 2. Express, Heroku 라우팅 빌드해서 배포
2. Express, Heroku 라우팅 빌드해서 배포
[개발/백엔드 & 서버] - 1. Heroku 에 Node Express 올리기 Heroku 에 Node Express 올리기 간단하게 Express 프레임 워크를 사용한 Node 백엔드 서버를 Heroku 서비스에 올려보도록 하겠습니다. Heroku는 aws처럼..
donologue.tistory.com
연재물입니다. 이전 부분이 궁금하시다면 위 게시물을 읽고 와주세요! 저번 시간에는 간단한 라우팅으로 api 작성 후 빌드해서 배포하는 아주 간단한 예제를 해보았습니다.
이번에도 백엔드 구조 잡기라고 할 수 있는데요. DB 연결을 해서 Heroku 서버에서도 잘 연결이 되도록 해볼게요.
ClearDB MySQL
$ heroku addons:create cleardb:ignite
-----> Adding cleardb to sharp-mountain-4005... done, v18 (free)heroku 에서는 ClearDB MySQL을 사용할 수 있게 해주는데요. 이 DB 를 사용하려면 위와 같은 명령어를 통해 설치할 수 있습니다. ignite 옵션이 무료버전이에요. 설치가 다 되면 두 번째 줄처럼 로그가 남을겁니다.

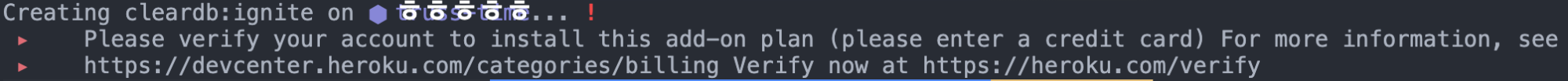
혹시 이렇게 나오시는 분들은 add on plan을 등록해야 합니다. 카드 등록이 필요하단 소린데. 저기 https://heroku.com/verify 에 들어가 카드를 등록해주시면 됩니다.

한달에 1000시간 무료로 사용 가능한 것 같아요. 등록하고 위 add on 명령어를 다시 쳐보면 잘 될 거에요!

잘 생성이 되었다면 이런 로그가 찍힐겁니다. 잘 생성했으니 이제 이제 URL 확인을 해봐야겠죠.
$ heroku config | grep CLEARDB_DATABASE_URL
CLEARDB_DATABASE_URL: mysql://{ 유저 정보 }:{비밀번호}@{ host 정보 }/{비밀번호}?reconnect=trueheroku config | grep CLEARDB_DATABASE_URL 명령어를 입력하면 자신의 DB 주소를 확인할 수 있습니다. 저기 URL에 방금 만든 DB 의 유저 정보, 호스트 정보, 비밀번호가 들어있는데요.
$ heroku config:set MYSQL_HOSTNAME=us-cdbr-XXXX-XXXX-XXXX.cleardb.net이렇게 환경 변수 설정을 해줍니다.
MySQL DB 생성
$ mysql -u { 유저 정보 } -h { 호스트 정보 } -p { 두 번째 비밀번호 }
Enter password: { 첫 번째 비밀번호 }
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MySQL connection id is {아이디}
Server version: x.x.xx-log MySQL Community Server (GPL)
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MySQL [heroku_{아이디}]> 위에 있던 URL 에서 정보별로 잘 복사해서 붙여넣으면 이렇게 콘솔에서 heroku DB 에 원격 접속할 수 있습니다. 마리아 DB 군요. mysql로 db에 접속했으니 테이블을 생성해봅시다!
MySQL [heroku_id]> create table member
(id varchar(20), password char(64),
primary key(id));
Query OK, 0 rows affected (4.627 sec)이런 식으로 접속 후에 테이블을 만듭니다. 잘 입력되면 저렇게 Query OK 라는 로그가 찍힙니다. 멤버 테이블에 필요한 필드를 더 추가하시거나 다른 테이블을 더 추가해서 사용하시면 되겠죠? 간단하게 테이블도 만들었으니 연결을 해볼께요!
$ yarn add mysql이렇게 mysql 라이브러리를 추가해서 불러와서 db와 코드를 연결해봅시다.
import MySQL from 'mysql';
const connection = MySQL.createConnection({
host: 'us-cdbr-iron-east-XX.cleardb.net',
user: 'XXXXXXXXXXX',
password: 'XXXXXX',
database: 'heroku_XXXXXXXX'
});
export default async function DBConfig() {
let conn, code;
try {
connection.query('SELECT * from member', function(err, rows, fields) {
if (!err) console.log('The solution is: ', rows);
else console.log('Error while performing Query.', err);
});
connection.end();
console.log('Initialized!');
code = 0;
} catch (err) {
code = 1;
}
}
간단하게 db 연결하는 코드입니다. async / await 로 비동기 처리해주었구요. src/lib/ 경로에 db.config.js 라는 이름으로 만들었습니다. 이후 src/index.js 에서 불러와서 연결 함수를 실행해주면 되겠죠?
import ...
import dbconfig from './lib/db.config';
const app = Express();
const PORT = process.env.PORT ? process.env.PORT : 3000;
dbconfig();
// Routing 설정
app.use('/api', api);
...이런식으로 src/index.js 파일을 수정해줍니다. 이후 yarn start 로 실행해보면 'Initialized!' 로그가 콘솔에 잘 찍히는 것을 확인할 수 있습니다. 여기까지 잘 하셨으면 마지막으로 git 명령어를 통해 헤로쿠 앱에 배포해봅시다. git push heroku master 명령어를 이용해 마스터 브랜치를 다시 heroku 에 push 해주면 db 연결을 잘 마무리한겁니다!
'Develop > 백엔드 & 서버' 카테고리의 다른 글
| CORS 이슈 해결하기 (0) | 2021.01.18 |
|---|---|
| GET, POST 메소드 차이점 (0) | 2021.01.11 |
| 2. Express, Heroku 라우팅 빌드해서 배포 (0) | 2020.02.27 |
| 1. Heroku 에 Node Express 올리기 (0) | 2020.02.26 |
| aws ec2 mongoDB 원격 접속 후 mongoose 설정 (0) | 2020.01.30 |



댓글