웹사이트가 브라우저에 뜨는 과정을 알아보자. 단골 개발자 면접 질문중에 하나로 네트워크가 있지. 네트워크 수업을 들었다면 조금 더 이해가 쉬울텐데 이 과정을 간단히 정리해보면 다음과 같다.
요약
- 사용자가 브라우저에 url 입력
- url 에서 도메인 name 부분을 DNS 서버에서 검색한다.
- DNS 서버에서 해당 domain name에 해당하는 ip 주소를 찾아 url 정보와 함께 전달.
- 웹페이지 url 정보와 전달받은 ip 주소는 http 프로토콜을 사용해 http 요청 메세지를 생성.
- 4번에서 생성된 http 요청 메세지를 tcp 프로토콜을 사용해 인터넷을 거쳐 ip 주소의 컴퓨터로 전송.
- 도착한 http 요청 메시지는 http 프로토콜을 사용해 http 응답을 만든다.
- 만들어진 http 메시지를 다시 tcp 프로토콜을 사용해 원래 컴퓨터로 전송한다.
- 도착한 http 응답 메시지는 http 프로토콜을 사용해 웹 페이지 데이터로 변환.
- 변환된 웹페이지의 데이터는 웹 브라우저에 의해 출력된다.
위를 좀 더 자세히 풀어서 보자.
2. URL
위 단계에 제일 처음 등장했던 브라우저와 url. 브라우저와 url이 뭔지 설명해보자. 웹 브라우저는 흔히 우리가 보는 html 문서와 그림, 멀티미디어 파일 등 월드 와이드 웹을 기반으로 한 인터넷 컨텐츠를 검색 및 열람하기 위한 응용 프로그램이라고 한다. 즉 인터넷 상에 있는 html문서나 그림, 파일을 보기 쉽게 도와주는 프로그램이다. 대표적으로 크롬과 사파리, 파이어폭스가 있고 트라이던트, gecko, webkit, blink 기반 등 여러 엔진이 있고 브라우저만 해도 공부할 게 많지만 이정도로 하고 넘어가자.
url은 Uniform resource locator의 약자로 파일식별자 정도로 해석할 수 있는데, 네트워크 상에 자원(파일 등)이 어디에 위치하는지를 알려주는 규칙이다. 주소에 접속하려면 url에 맞는 프로토콜을 알아야하고 동일한 프로토콜로 접속해야한다.
scheme:[//[user:password@]host[:port]][/]path[?query][#fragment]
url의 문법은 위와 같다. 우리가 주소창에 자주 입력하는 https://www.naver.com 을 살펴보자. url의 맨 첫부분 https는 프로토콜 이름이다. 위에선 스키마에 해당하는데 gopher, telnet, ftp, usenet 등이 있다. 프로토콜 이후엔 : 로 구분하고 ip 혹은 domain name 정보가 필요한 프로토콜인 경우 //를 추가해야한다. 즉 naver의 url은 도메인 name이 필요한 프로토콜을 사용하고 있는 것이다. 예시를 보자.
- https://www.naver.com/news?search=korea 이런 식으로 구성된 url이라면 도메인 name은 www.naver.com이고 path는 news, 쿼리는 search=korea 이 형태가 되는 것.
- ftp://id:pass@192.168.133.234/abc.gif 이 경우에는 ftp 프로토콜을 쓰고 있고 user는 id, 비밀번호는 pass, 호스트는 192.168.. 이고 포트는 기본포트, path가 abc.gif.
- mailto:abc@mail.host.com 인 경우에는 ip 정보가 필요없는 mailto 프로토콜을 사용하고있고, 유저는 abc, host가 mail.host.com
만약 2번에서 url 문법에 맞지 않는다면 브라우저 기본 검색엔진에서 검색한다. 또한 http strict transport security(hsts) 목록을 로드해 해당 url이 목록에 있다면 https로만 통신해야하므로 https로 통신한다.
3. DNS
이제 dns 서버에 조회할 차례인데 dns란 ip주소를 192.168... 에서 naver.com 이런 식으로 사람이 이해하기 쉽게 바꿔주는 서버를 말한다. 만약 브라우저에 캐싱된 url이면 dns 서버에 요청을 보내지 않고, 캐시되어 있지 않으면 로컬에 저장되어이는 hosts 파일 중 참조할 수 있는 도메인이 있는지 확인해본다. 이것도 실패했을 때 dns 시스템에 따라 root server - tld 서버 - authoriative 서버에 요청을 보내 ip주소를 알아낸다.
ip 주소를 받았다면 arp를 통해 ip주소를 할당받은 MAC 주소를 알아낸다. subnet인지 판단하고, 라우터 내 존재한다면 routing table을 추적해 MAC 주소를 알아낸다. 만약 로컬 네트워크가 아니면 gateway를 통해 밖에서 MAC 주소를 검색한다. 이때 ARP(주소 결정 프로토콜 - address resolution protocal)를 broadcast한다. 이 때, OSI 2계층(링크 계층)에 ARP요청을 보낸다. 주소를 받으면 다시 DNS 프로세스를 시작하고, UDP를 기본으로 하지만 데이터 용량이 크면 tcp로 진행.
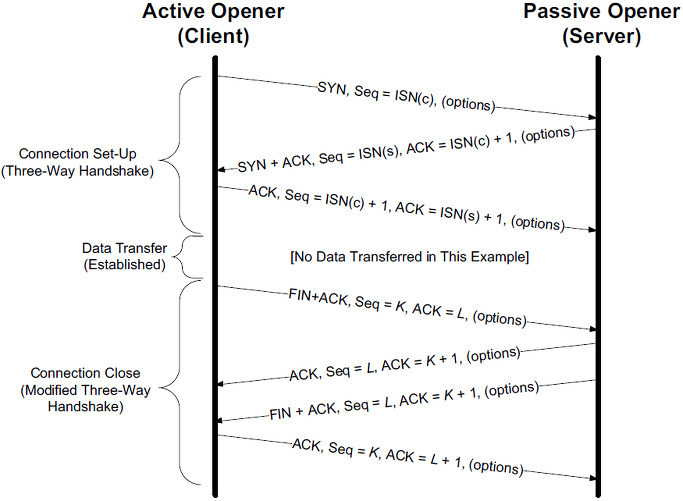
이제 그림을 통해 이해해보자.

맥 주소를 받았다면 TCP 통신을 통해 소켓을 열어야한다. OSI 7 계층을 통해 클라이언트에서 서버까지 데이터를 전달하고 세션을 연결한다. 먼저 IP주소를 브라우저가 알았으므로 포트번호를 가져와 tcp 소켓 스트림을 요청한다. 이때 전송계층(4번 층)에 tcp 세그먼트를 전달하고 대상포트가 헤더에 추가된다. 이제 이걸 보낼 수 있게 더 작게 잘 자르고, 네트워크 계층(3번 층)으로 전달한 다음 세그먼트 헤더에 대상 컴퓨터와 현재 컴퓨터의 ip주소를 추가한 패킷을 만든다. 패킷을 링크 계층(2번 층)으로 보내고, 맥 주소와 gateway(local router)의 맥 주소를 포함하는 프레임 헤더 추가.(없다면 arp를 이용해 찾는다.)
위 패킷을 네트워크를 통해 전송하고 패킷 로컬 subnet 라우터에 도착하면 AS(autonomous 시스템) 경계 라우터에서 패킷의 ip 헤더에서 타겟 주소를 추출하고 라우터마다 TTL을 하나씩 감소시킨다.

잘 받았는 지 확인하기 위해 클라이언트와 서버가 tcp 통신하며 확인하는 과정. 이때 https면 tls(transport layer Security - ssl(secure socket layer))가 추가된다. 위 그림에서 syn, syn+ack, ack 후에 tls 과정이 추가된다.
4. http 프로토콜 요청
http면 그림의 connection setup 이후, https면 셋업 후 tls 후에 요청이 시작된다. 서버에 아래와 같이 요청한다. 이때 other headers는 key: value 쌍을 말한다. html 문서가 참조하는 모든 페이지(이미지, css, 파비콘..)에 대해 이 과정을 반복한다.
5 - 7. 서버의 http 응답
HTTPD(HTTP Demon : HTTP 요청 / 응답 처리 서버 => 리눅스의 Apache, Nginx, 윈도우의 IIS 등) 서버가 요청을 수신하면, 요청을 매개변수 구분한다.
- HTTP Method(GET, POST, PUT, DELETE....) URL을 직접 입력하는 경우는 GET + Domain ( tistory.com ) + 경로 ( /path ). tistory.com에 가상 호스트가 있는지 체크. 서버는 tistory.com이 GET 요청 수락 가능한지 체크. 요청에 따른 컨텐츠 불러옴.
- 해석 후 출력을 클라이언트로 스트리밍.
8 - 9. 브라우저 출력
html 구문을 분석하여 dom tree를 그리고 이에 css를 합친 render tree를 그린다. 렌더링 하는 과정.
'Develop > React' 카테고리의 다른 글
| Access Token + Refresh Token JWT 인증 (2) | 2021.09.10 |
|---|---|
| 세션이랑 쿠키가 뭘까 (0) | 2021.01.10 |


댓글