리액트 웹뷰로 아이폰 앱을 만들어보다가 웹뷰로는 로그인 구현이 힘들어서 리액트 네이티브로 처음부터 다시,,,,..... 코딩했습니다. 덕분에 조금 힘들었지만 react native 공부도 하고 react 공부도 되고 좋았네요. 긍정적으로 생각해야죠!
이 글에서는 ios 와 안드로이드 설정 방법 둘 다 알아보도록 하겠습니다. ios 를 먼저 업로드 하고 안드로이드를 추후에 업로드 할텐데요. 금방 이번 주 내로는 업로드 할 예정입니다. 먼저 페이스북 로그인 연동 준비를 해봅시다!
준비
리액트 네이티브 프로젝트 만들기
$ react-native init FbLogin만든 이후 생성된 디렉토리로 이동하여 fbsdk 라이브러리를 설치해주고 링크합니다.
$ cd FbLogin
$ yarn add react-native-fbsdk
$ react-native link react-native-fbsdk여기까지 완료하셨다면 페이스북 프로젝트를 만들러 가야합니다.
페이스북 앱 만들기
먼저 자신의 페이스북 계정으로 페이스북 개발자 계정을 등록한 뒤, 새로운 앱을 만듭니다.

로그인하고 내 앱을 눌러 앱 만들기를 클릭합니다. 필요한 필드들 이름, 이메일 등을 입력하고 앱 ID 를 만듭니다. 여기까지 하셨다면 이제 iOS 버전을 개발해볼게요!
iOS
iOS 개발하기에 앞서 개발환경을 알려드리자면 다음과 같습니다.
- macOS Catalina Version 10.15.4 Beta
- react-native 0.61.5
- Xcode Version 11.3.1
번들 ID 추가

앱 등록을 마친 이후 이후 왼쪽 바의 대시보드에서 기본 설정 탭으로 들어가 플랫폼 추가를 눌러 필요한 환경 (크게 웹, 안드로이드, iOS) 중 하나를 골라 설정을 시작합니다. 이제 iOS 의 경우 번들 ID를 추가해주어야 하는데, 번들 ID를 보기위해 아까 생성해둔 리액트 네이티브 디렉토리에 들어가 내부에 있는 ios 폴더로 들어갑니다. 들어가시면 FbLogin.xcworkspace 이 보이실 겁니다. 클릭해서 xcode 로 열어줍니다. 리액트 네이티브 버전이 올라가면서 .xcodeproj 가 아닌 .xcworkspace 로 바뀐 것 같아요!

들어가시면 이런 모습일텐데요. 혹시 아니신 분들은 왼쪽 탭에 맨위 FbLogin 프로젝트 폴더를 누르고 가운데 위쪽 General 탭의 identy 부분에 Bundle iDentifier 보이시나요? 그 값을 복사해서 developer.facebook.com의 번들 ID 부분에 넣어줍니다.

이렇게 입력하신 다음 SSO 를 예로 바꿔주시면 됩니다! 이후 변경내용 저장을 클릭하면 iOS 를 위한 준비가 거의다 끝났습니다! 이제 빠른 시작을 눌러 FacebookSDK를 다운받아 압축을 풀어줍니다.
FacebookSDK 설정

압축을 푼 다음 그 폴더 이름을 FacebookSDK로 변경합니다! 그리고 파인더의 documents 폴더로 이동해줍니다. 페이스북에서 sdk 폴더를 도큐멘트 폴더에 유지하는걸 권장한다고 하네요. 여기까지 되셨으면 FacebookSDK 폴더에 들어가 Bolts.framework, FBSDKCoreKit.framework, FBSDKLoginKit.framework, FBSDKShareKit.framework을 FbLogin의 Frameworks 폴더 내부로 옮겨줍니다.

잘 복사했다면 이런 형태로 왼쪽 탭이 나올 겁니다. Frameworks 폴더가 없는 분들은 맨 위 FbLogin 프로젝트를 우클릭하여 New Group 을 누르고 Frameworks 그룹을 추가해 복사해주면 됩니다.
옵션은 Add folders: Create groups 를 선택하여 완료하면 됩니다.

다음으로 General 에서 Build Settings 에 들어가 frameworks를 검색해 줍니다. 그러면 Search Paths 가 화면 중앙에 나올텐데 우측 빈 곳을 더블클릭하여 ~/Documents/FacebookSDK 를 추가해줍니다.

추가한 모습은 위와 같습니다.
Info.plist 설정

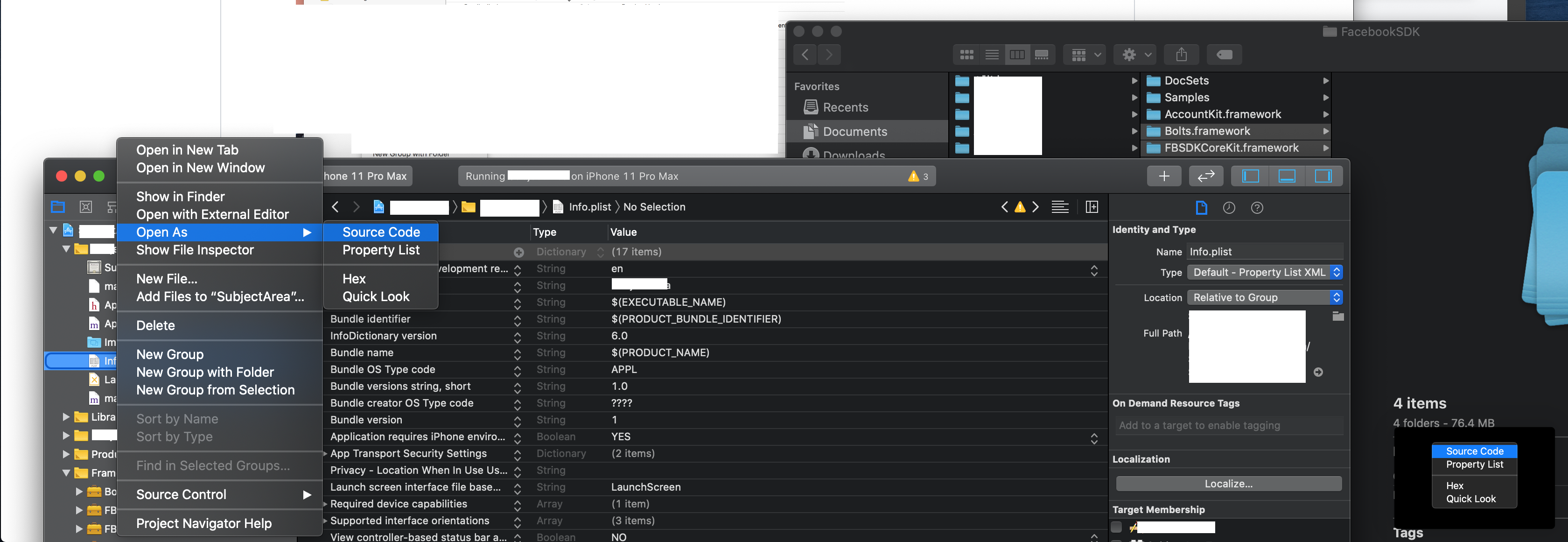
이제 마지막입니다! info.plist를 선택해야합니다. 이렇게 생긴 파일입니다. 왼쪽 탭에서 FbLogin > FbLogin 에서 info.plist를 우클릭해 Open As > Source Code 를 누르면 코드가 나올텐데 거기에 페이스북 설정을 붙여줘야 합니다. 빠른설정에 있는 코드를 붙여넣어야 하는데요.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fb{your-app-id}</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>{your-app-id}</string>
<key>FacebookDisplayName</key>
<string>{your-app-name}</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fb-messenger-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
<key>NSPhotoLibraryUsageDescription</key>
<string>{human-readable reason for photo access}</string>이 코드를 활용하셔도 됩니다. {} 안의 앱 id나 앱 이름은 아까 페이스북 앱 만들기를 통해 얻은 id와 이름을 넣어주시면 됩니다. id는 숫자고 이름은 영어로 되어있을 거에요!

왼쪽 가린게 이름이고, 오른쪽 가린 앱 id가 붙여넣을 id입니다. 페이스북 내 앱 접속하면 가장 먼저 보이는 페이지 왼쪽 위 부분의 모습입니다.

이런식으로 맨 밑에 </dict> </plist> 위에 붙여넣고 {} 이 부분을 고쳐야합니다. 저는 가린 부분 말고 밑에 안 넣은 부분이 있네요.
App 코드 수정
마지막으로 App 코드를 수정해봅시다.
import React, {useState} from 'react';
import {View, AsyncStorage, Image} from 'react-native';
import {
LoginButton,
AccessToken,
GraphRequest,
GraphRequestManager,
} from 'react-native-fbsdk';
import {StyleSheet, Text} from 'react-native';
const App = () => {
const [profile, setProfile] = useState(null);
const [profileImage, setProfileImage] = useState(null);
const SHARE_LINK_CONTENT = {
contentType: 'link',
contentUrl: 'https://www.facebook.com/',
};
getPublicProfile = async () => {
const infoRequest = new GraphRequest(
'/me?fields=id,name,email,picture',
null,
(error, result) => {
if (error) {
console.log('Error fetching data: ' + error.toString());
} else {
setProfile(result);
setProfileImage(result.picture.data.url);
}
},
);
new GraphRequestManager().addRequest(infoRequest).start();
};
shareLinkWithDialog = async () => {
const canShow = await ShareDialog.canShow(SHARE_LINK_CONTENT);
if (canShow) {
try {
const {isCancelled, postId} = await ShareDialog.show(
SHARE_LINK_CONTENT,
);
if (isCancelled) {
Alert.alert('Share cancelled');
} else {
Alert.alert('Share success with postId: ' + postId);
}
} catch (error) {
Alert.alert('Share fail with error: ' + error);
}
}
};
return (
<View>
{/* 로그인 된 경우 */}
{profile !== null ? (
<View>
<View>
<Image
source={{uri: profileImage}}
style={{width: 50, height: 50, borderRadius: 4}}
/>
</View>
<View>
<Text>
{profile !== null ? profile.name : ''}
</Text>
<Text>
{profile !== null ? profile.email : ''}
</Text>
</View>
</View>
) : (
<View/>
)}
<View
style={{
width: 100,
height: 40,
borderRadius: 4,
justifyContent: 'center',
}}>
<LoginButton
onLoginFinished={(error, result) => {
if (error) {
console.log('login has error: ' + result.error);
} else if (result.isCancelled) {
console.log('login is cancelled.');
} else {
AccessToken.getCurrentAccessToken().then(data => {
console.log(data.accessToken.toString());
this.getPublicProfile();
});
}
}}
onLogoutFinished={() => {
setProfile(null);
console.log('logout.');
}}
/>
</View>
</View>
);
};
export default App;
마지막으로 FbLogin에 있는 App.js 를 이 코드로 바꾸고 실행하시면 잘 실행되는 모습을 보실 수 있을 거에요! 스타일링은 다 제거했습니다!

완료 후의 모습입니다. 저는 로그인 버튼 width 와 heigth 를 조금 수정해서 사용하고있습니다!
필드 가져오기
getPublicProfile = async () => {
const infoRequest = new GraphRequest(
'/me?fields=id,name,email,picture',
null,
(error, result) => {
if (error) {
console.log('Error fetching data: ' + error.toString());
} else {
setProfile(result);
setProfileImage(result.picture.data.url);
}
},
);
new GraphRequestManager().addRequest(infoRequest).start();
};이렇게 저는 프로필 사진과 이름, 이메일을 얻어오도록 설정했습니다. 프로필 정보를 가져오는 코드는 위 코드의 GraphRequest 부분에 가져오고 싶은 필드를 넣어주면 됩니다. 저를 예로 들면 /me?fields=id,name,email,picture 이렇게 넣은거죠! 위쪽 긴 코드 쪽의 일부를 가져온 겁니다.
안드로이드
스트링 추가
이번엔 안드로이드에서 연동해봅시다. 제 경우엔 iOS 연동이후 안드로이드 로그인 연동을 하니 훨씬 수월하더라구요. 순서에 상관이 있는 지는 잘 모르겠지만.. 암튼 FbLogin > android > app > src > main > res > values > strings.xml 로 들어가 줍니다.
<resources>
<string name="app_name">FbLogin</string>
<string name="facebook_app_id">{your-app-id}</string>
</resources>
들어가서 위처럼 작성합니다. 앱 ID 는 페이스북 앱 대쉬보드 페이지에 있었죠?
build.gradle 수정
buildscript {
...
repositories {
mavenCentral()
...
}
...
}위처럼 작성하셨다면 FbLogin > android > build.gradle 파일에 들어가 위처럼 buildscript 내 repositories에 mavenCentral()을 추가해 줍니다. 위 ... 은 생략된 코드들이에요!
...
dependencies {
...
implementation "com.facebook.react:react-native:+" // From node_modules
...
}
...이번엔 다른 build.gradle 파일을 수정해야 합니다. FbLogin > android > app > build.gradle 에 들어가 위처럼 수정합니다. dependencies 안에 implementation 구문을 추가해줍니다.
AndroidManifest.xml 수정
...
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/>
...
</application>
...만약 안드로이드 앱에 인터넷 권한 설정이 없다면 따로 설정을 해주어야 합니다! 하지만 리액트 네이티브 앱은 기본적으로 안드로이드 앱에 인터넷 권한이 설정되어 있으므로 넘어가도록 할게요. 혹시 안 되어있으신 분들은 조금만 구글링해보시면 쉽게 금방 찾으실 수 있을 겁니다! 이 파일은 FbLogin > android > app > AndroidManifest.xml 경로에 존재합니다.
파일을 찾으셨다면 <application> 태그 안에 붙여넣으면 됩니다! 여기까지 했으면 따로 더 설정하실 건 없어요. 실행해보면 아마 아이폰 처럼 잘 실행될 겁니다.
궁금하신 부분이 있다면 댓글로 남겨주세요~
'Develop > React Native' 카테고리의 다른 글
| github 잘못 올라간 파일 히스토리까지 삭제하기 (2) | 2020.03.03 |
|---|---|
| 리액트 네이티브 keystore 분실 시 안드로이드 (2) | 2020.03.03 |
| 리액트 네이티브 안드로이드 앱 등록 문제해결 (4) | 2020.02.24 |


댓글