리액트 네이티브 앱을 어느정도 개발한 뒤 안드로이드 앱 개발이 어느정도 완료가 되었다면 구글 플레이 스토어에 등록해야 할 때가 올 겁니다. 안드로이드 앱 스토어에 앱을 등록하기 위해서는 개발하던 프로젝트에 몇 가지 설정을 좀 더 해주어야 하는데요. 서명 키와, 빌드 사이즈 최적화를 해주어야 합니다.

서명 키 먼저 차근차근 알아보도록 하겠습니다.
서명 키 생성
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
Enter keystore password:
Re-enter new password:
What is your first and last name?
[Unknown]:
What is the name of your organizational unit?
[Unknown]:
What is the name of your organization?
[Unknown]:
What is the name of your City or Locality?
[Unknown]:
What is the name of your State or Province?
[Unknown]:
What is the two-letter country code for this unit?
[Unknown]:
Is CN=이름, OU=조직유닛이름, O=조직이름, L=Unknown, ST=Unknown, C=Unknown correct?
[no]: yes서명 키를 생성하기 위해서 먼저 cd [proj-name]/android/app 을 통해 해당 폴더로 들어가줍니다. 이후 터미널에서 위 명령어를 통해 서명키 생성을 하면 됩니다! 해당 필드를 비우고 싶으시다면 엔터를 치고 넘어가면 됩니다! -keystore, -alias 에는 원하는 이름을 넣고 비밀번호까지만 입력하셔도 됩니다.
그리고 android/app 폴더를 들어가보면 위에 생성한 -keystore 이름으로 파일이 생겨있을 거에요! 위 코드를 복사하셨다면 my-release-key.keystore 라는 파일이 생겼을겁니다.
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****그리고 android/gradle.properties 파일 끝 부분에 위 코드를 붙여 넣습니다. 위에서 설정하신 대로 변수명들과 비밀번호를 넣어주시면 됩니다.
...
android {
...
signingConfigs {
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
buildTypes {
...
release {
// Caution! In production, you need to generate your own keystore file.
// see https://facebook.github.io/react-native/docs/signed-apk-android.
// 밑의 뒷 부분 signingConfigs.debug > release로 수정
signingConfig signingConfigs.release
...
//배포 최적화
shrinkResources enableProguardInReleaseBuilds
}
}마지막으로 signingConfigs의 release 부분을 수정해줍니다. android/app/build.gradle 파일을 수정하면 됩니다! signingConfig 아래에 buildTypes 쪽 release 부분도 위처럼 조금 수정해주어야합니다.
빌드 최적화
처음에 빌드 최적화는 안해줘도 되는 줄 알고 빼고 진행했더니 구글에 업로드할때 최적화된 apk를 올려달라고 오류를 뱉더라구요. 그래서 저도 작업을 시작했습니다. cd [proj-name]/android/app 에 들어가서 build.gradle 파일을 열어줍니다.
//수정
def enableSeparateBuildPerCPUArchitecture = true
...
//수정
def enableProguardInReleaseBuilds = true
...
buildTypes {
release {
shrinkResources enableProguardInReleaseBuilds
...
}
}
...이렇게 위의 두 개 변수 정의를 false에서 true 로 변경해준 뒤 buildTypes의 release 내부에 변수를 넣어줍니다.
$ ./gradlew assembleRelease이제는 빌드를 해볼 차례인데요. 이 명령어가 잘 작동하지 않는다면 뒤에 --stacktrace 옵션을 붙여 작동시켜보면 될거에요!
저는 이렇게하고 빌드가 잘 되었는데요. 안드로이드 핸드폰에 설치 후 작동시켜보면 잘 작동이 되지 않는 경우가 있기도 해서, 안드로이드 스튜디오에서 빌드를 다시 했습니다. 안드로이드 스튜디오에서 작업하더라도 저 위쪽 build.gradle 코드는 넣어주셔야합니다!

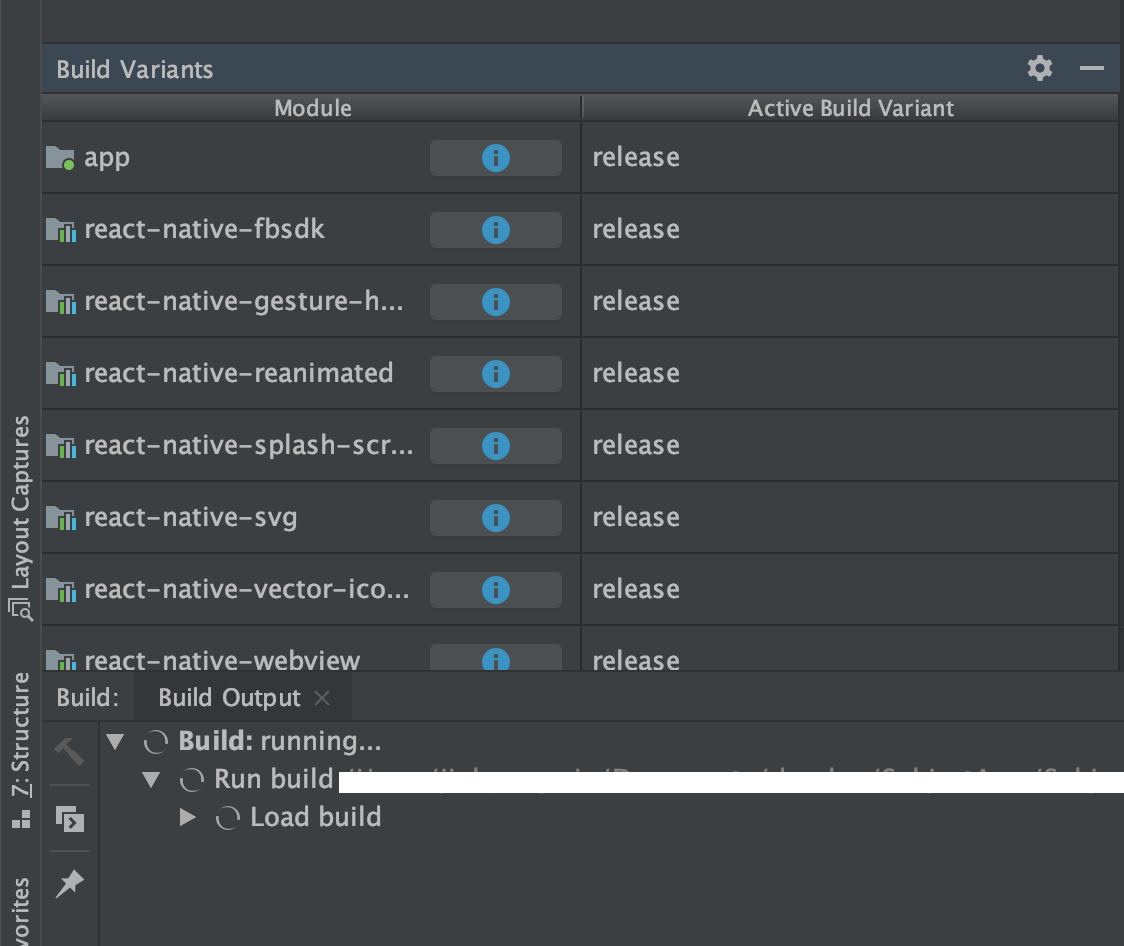
안드로이드 스튜디오에서 빌드하기 전 우리는 구글 플레이 스토어에 앱을 릴리즈할 거기 때문에 왼쪽 하단에 있는 build Variants 를 debug > release 로 수정하셔야 합니다! 그냥 빌드하면 디버그 모드로 서명한 앱이라고 구글에 업로드 할 때 오류가 납니다. 맨 위 app 모듈을 release 로 변경하면 아래도 다 바뀌더라구요!

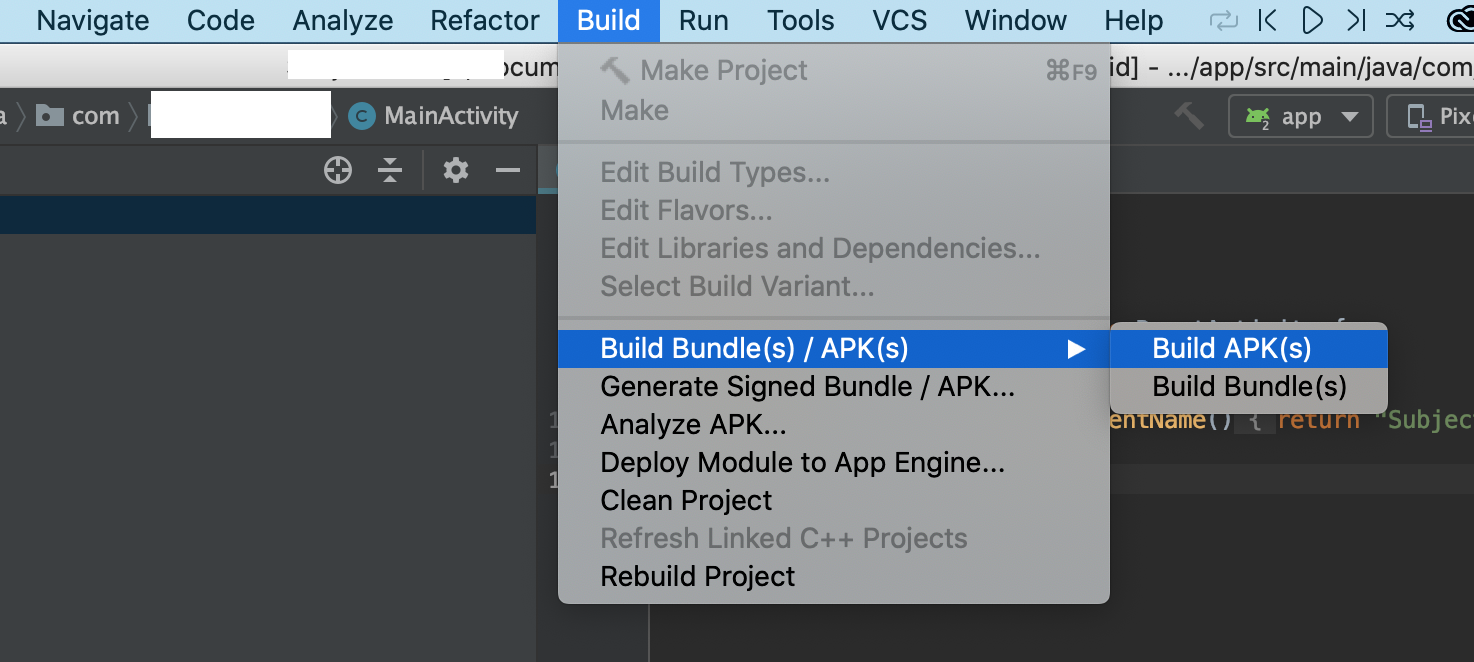
Variants 설정을 하셨다면 [proj-name] 내의 android 폴더를 안드로이드 스튜디오로 여신 다음 위처럼 빌드해주시면 됩니다! 그러면 android/app/build/outputs/apk/release 디렉토리에 4 개의 apk 파일이 만들어지는데 후에 구글에 이 파일들을 다 올려야합니다!
업로드 오류 해결
구글에 업로드 할 때 저 apk 4개도 최적화가 되어있지 않다는 오류가 난다면, apk 빌드대신 bundle로 빌드를 해보시기 바랍니다! 저는 이렇게 해서 오류를 해결했어요. 번들로 빌드를 하게 될 경우엔 apk 파일 대신 android/app/build/outputs/bundle/release 디렉토리에 .aab 파일이 한 개 생길거에요! 이 파일을 업로드하면 오류가 안나더라구요. 확실히 용량도 줄긴 했습니다.
구글 플레이 스토어에 등록
https://play.google.com/apps/publish/signup/
Redirecting...
play.google.com
위 페이지에 접속해서 구글 개발자 계정을 만듭니다. 이미 있는 계정을 등록해도 되는데 개발자 계정을 등록할 때 $25 결제가 필요합니다! 결제를 마쳤다면 어플리케이션 만들기 버튼을 눌러 앱을 만들 준비를 합니다.

기본 언어와 앱의 제목을 넣어 만들기를 눌러줍니다.
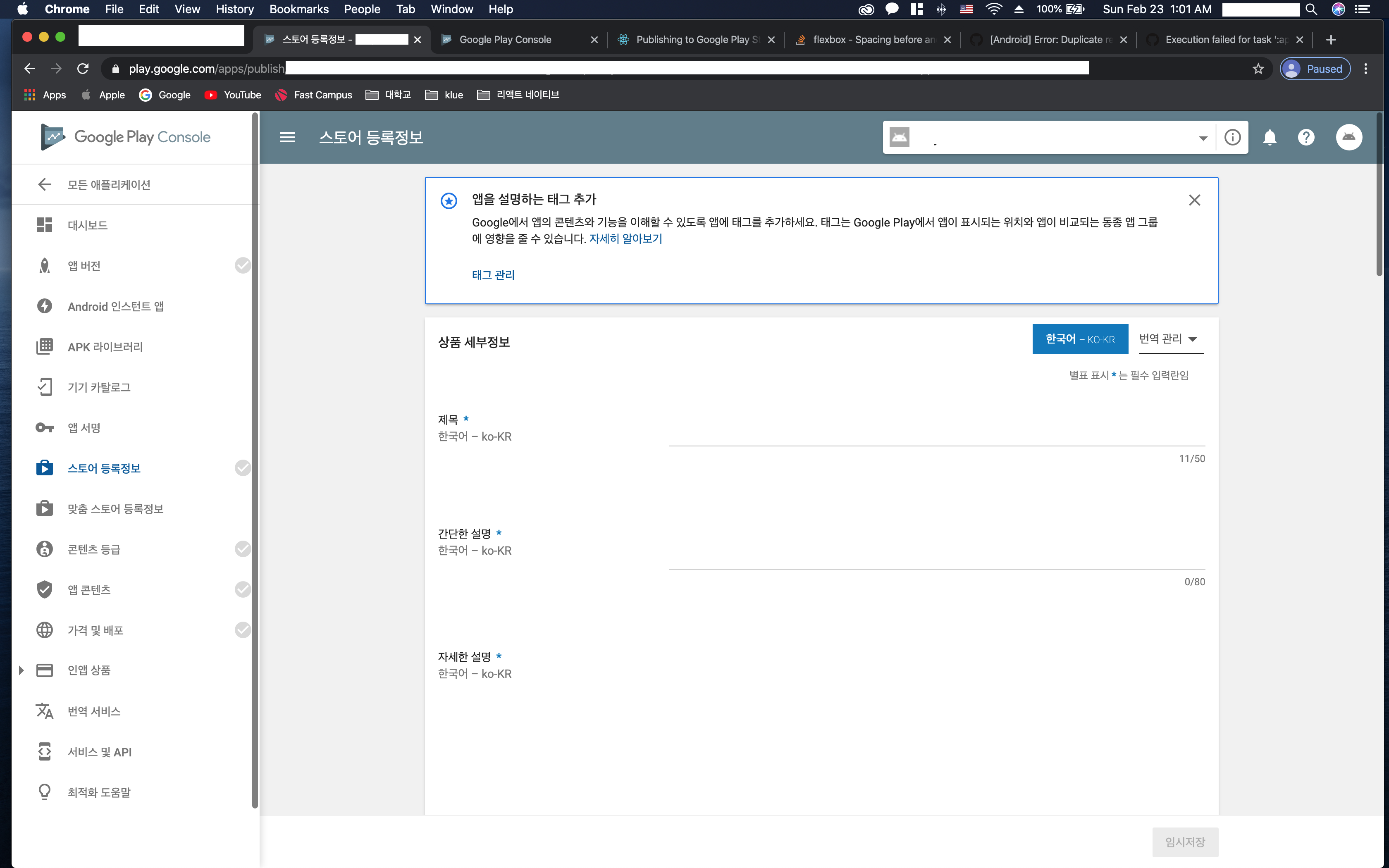
스토어 등록정보

그러면 이렇게 스토어 등록정보를 입력하는 화면으로 넘어가게 됩니다. 여기에 입력해야할 정보들은 아래와 같습니다.
- 상품 세부정보
- 제목 * (50자)
- 간단한 설명 * (80자)
- 자세한 설명 * (4000자)
- 그래픽 저작물
- 고해상도 아이콘 * (512X512)
- 스크린샷 *
- 그래픽 이미지 * (1024X500)
- 프로모션 그래픽 (180X120)
- 카테고리
- 애플리케이션 유형 *
- 카테고리 *
- 태그
- 콘텐츠 등급 *
- 연락처 세부정보
- 웹사이트
- 이메일 *
- 전화
- 개인정보처리방침 URL *
다양하게 입력해야 할 것들이 많은데요. 여기서 별표 쳐져있는 것들은 필수로 입력해야 합니다. 마지막에 개인정보처리방침 URL 부분은 만약 만든 어플리케이션이 사용자의 개인정보를 사용한다면 처리해주어야하지만, 간단한 앱이라면 지금 제출하지 않음을 눌러놓아도 되는 것 같아요! 물론 개인정보를 필요로 하는 앱이라면 처리방침 URL을 표시해주어야합니다.
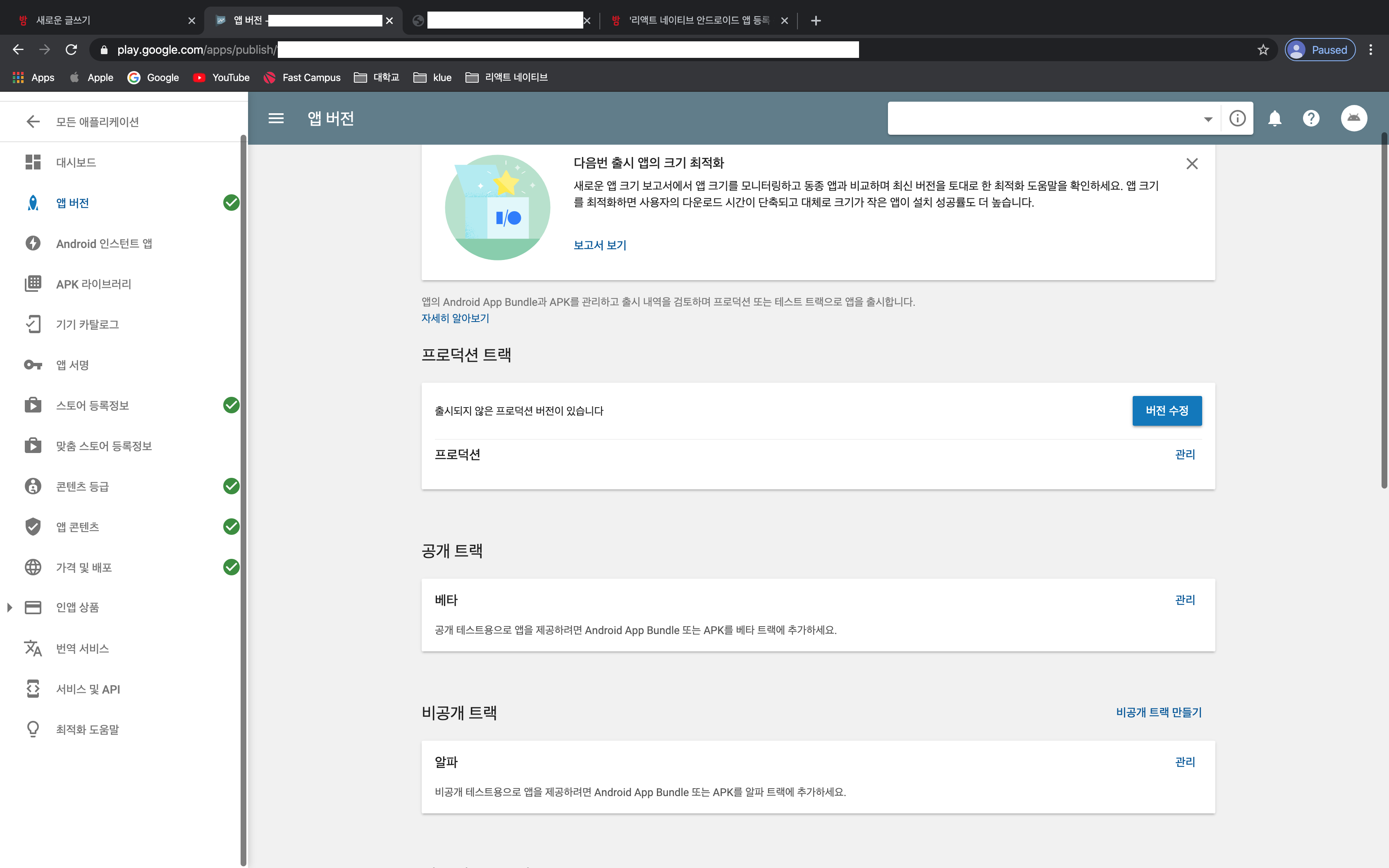
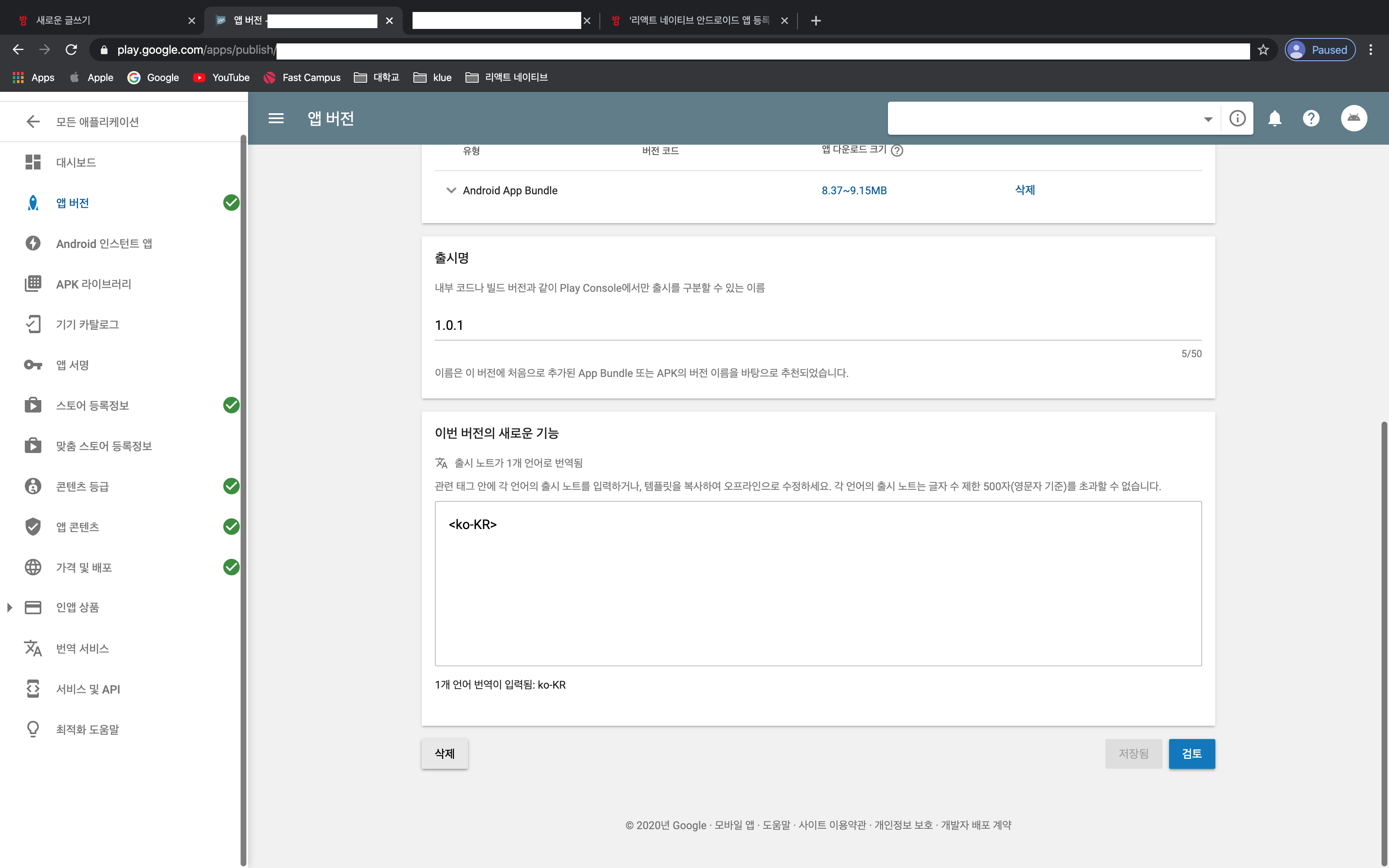
앱 버전

작성을 완료하셨다면 저장 후 대시보드 밑에 있는 앱 버전에 들어가 apk 업로드를 진행합니다. 저는 apk 대신 번들 파일을 만들었으니 저장 후 새로운 기능에 대한 소개를 간략히 적어주고 검토를 진행합니다. 성공적으로 저장이 되었다면 위 사진처럼 나옵니다. 위처럼 나와야 완성된거에요!

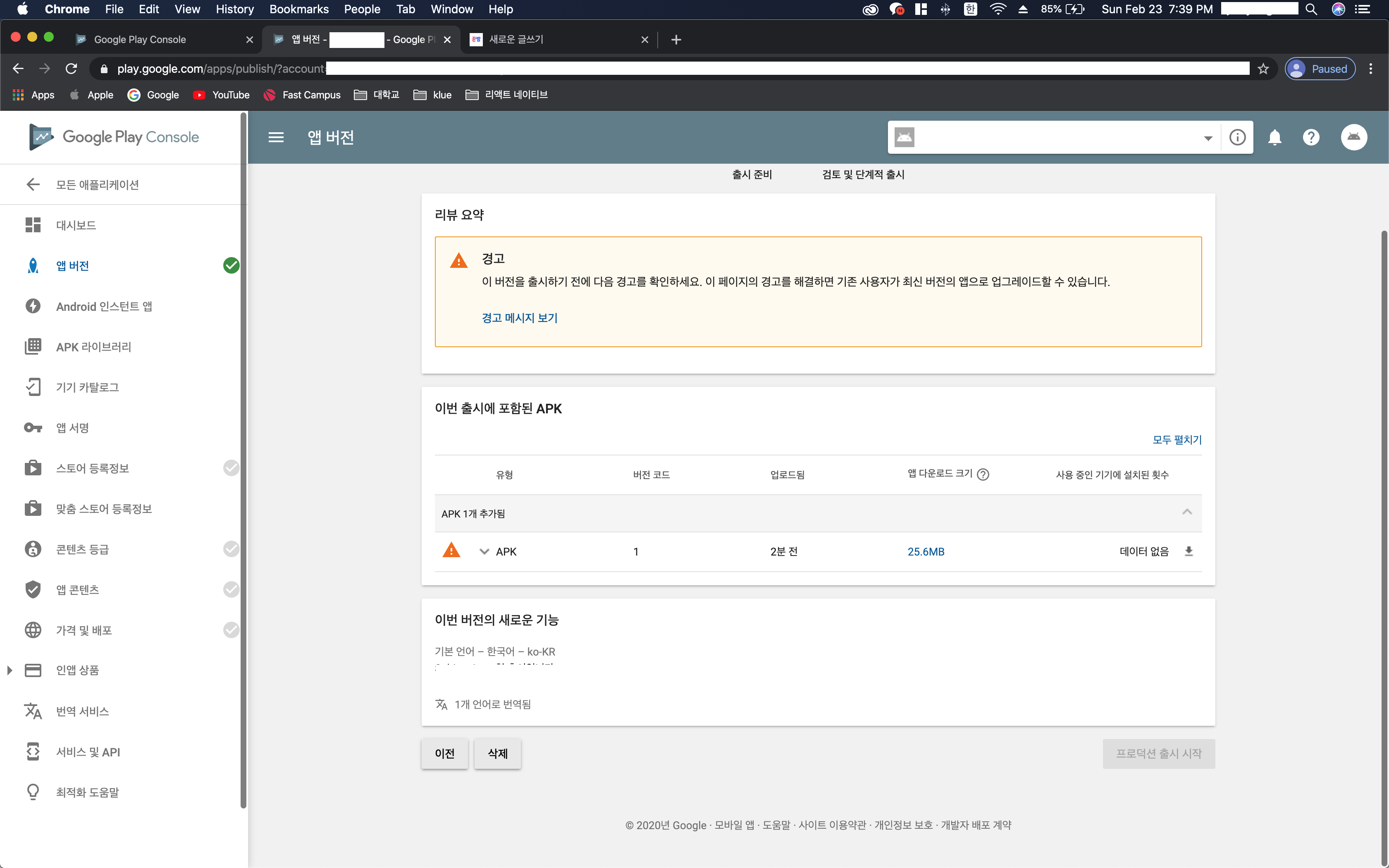
이런 경고 문구가 나온다면 경고를 해결하기 전까지 등록할 수 없습니다. 위 사진은 배포 크기 최적화를 안 해줘서 나온 경고 사진입니다.
android {
....
defaultConfig {
applicationId "com.***"
minSdkVersion ...
targetSdkVersion ...
//수정
versionCode 2
versionName "1.0.1"
}만약 여기서 이미 버전 코드가 xxx인 apk 또는 app bundle이 있으므로 다른 버전 코드를 사용해야 합니다. 라는 오류문구가 나온다면 android/app/build.gradle 에 들어가 위처럼 수정해줍니다. 아마 버전 코드는 1 버전네임은 "1" 로 설정되어 있을텐데, 저는 위처럼 바꿔주니 잘 해결되었습니다!
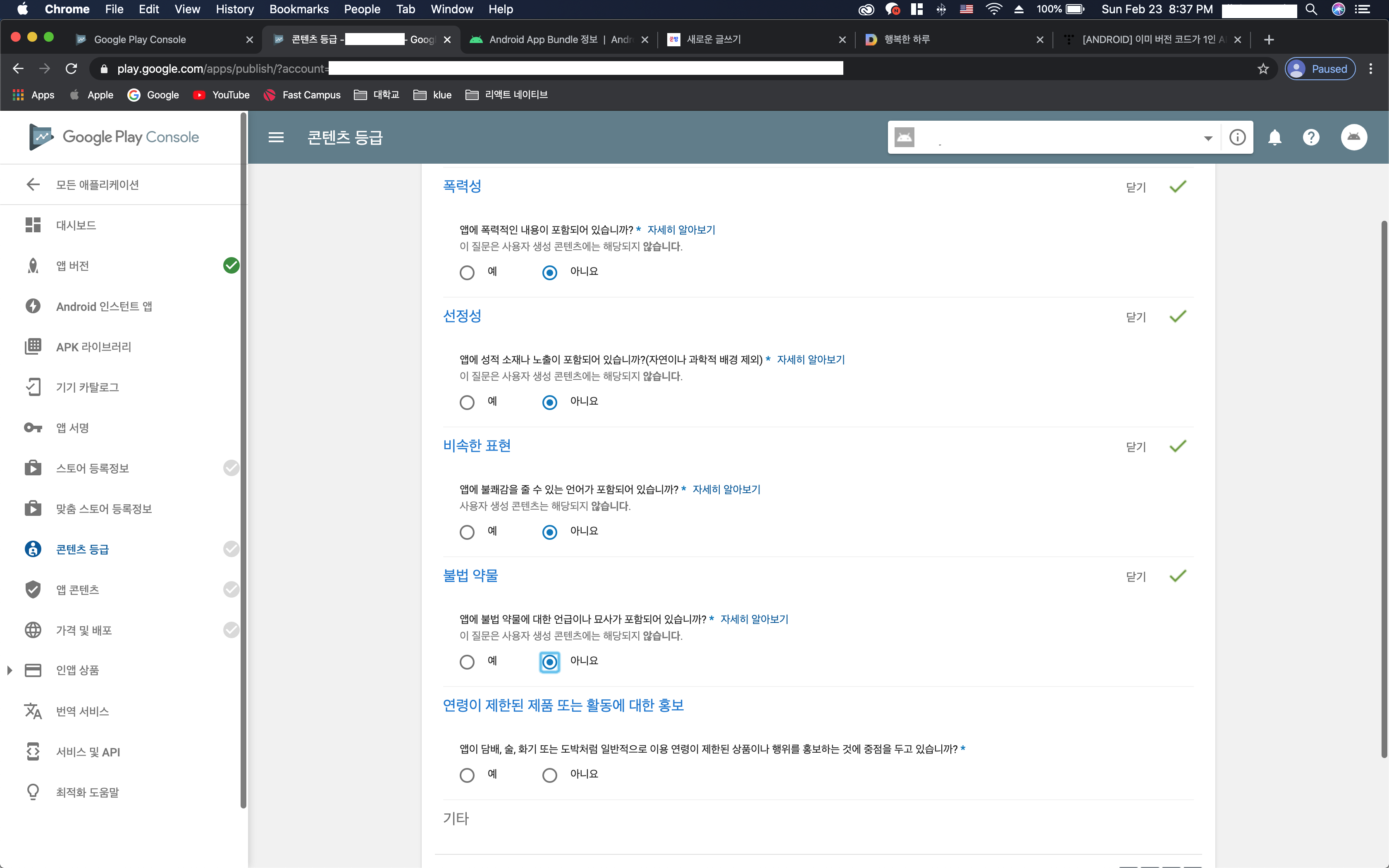
컨텐츠 등급

이번엔 컨텐츠 등급을 설정합니다.

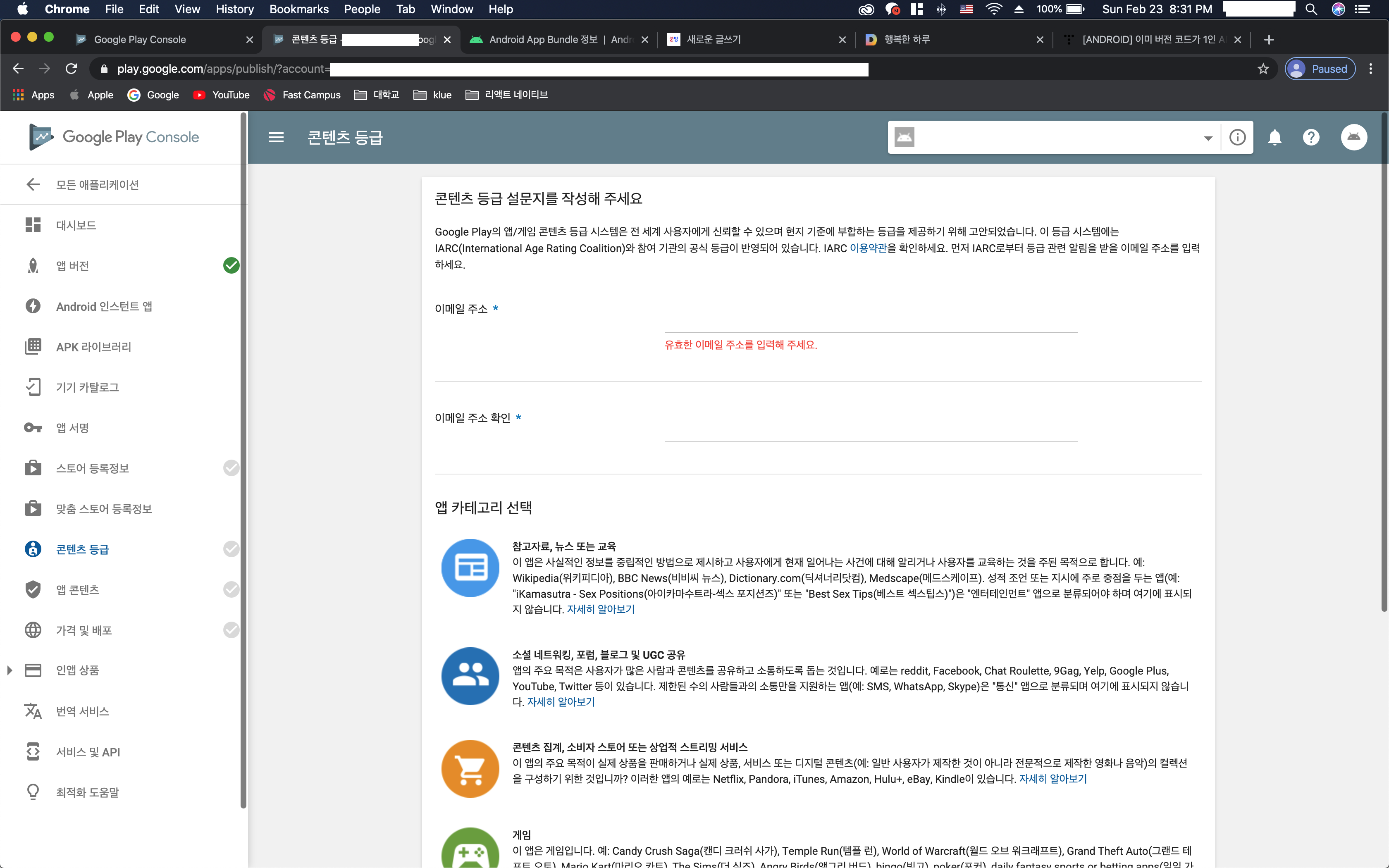
설문지를 작성하고 그 결과를 받을 이메일을 입력 후 앱 카테고리를 정합니다.

설문지 작성하고 저장한 뒤, 등급 계산하기를 눌러 등급을 계산합니다. 등급이 계산되었다면 앱 콘텐츠로 넘어갑니다.
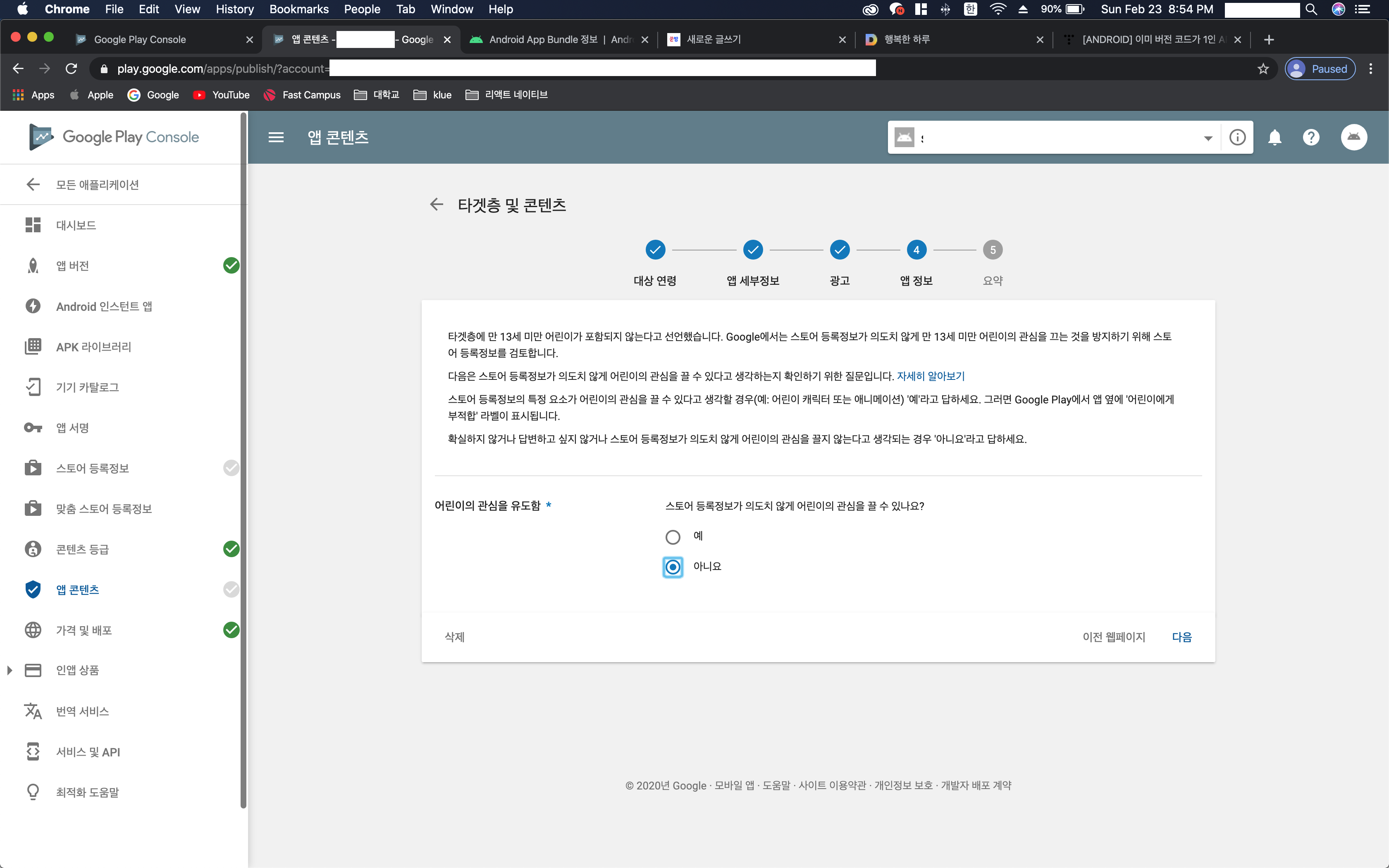
앱 콘텐츠

앱 콘텐츠는 구글의 가족 정책, 어린이 정책을 위해 새로 생긴 부분인 듯 합니다. 이렇게 타깃으로 하는 연령대를 체크해줍니다.

의도치 않게 어린이의 관심을 끄는 앱인지도 물어보는데 이는 앱에 따라 생각하셔서 체크해주시면 될 듯합니다. 완료 후 저장해줍니다. 마지막 절차인 가격 및 배포로 넘어갑니다.
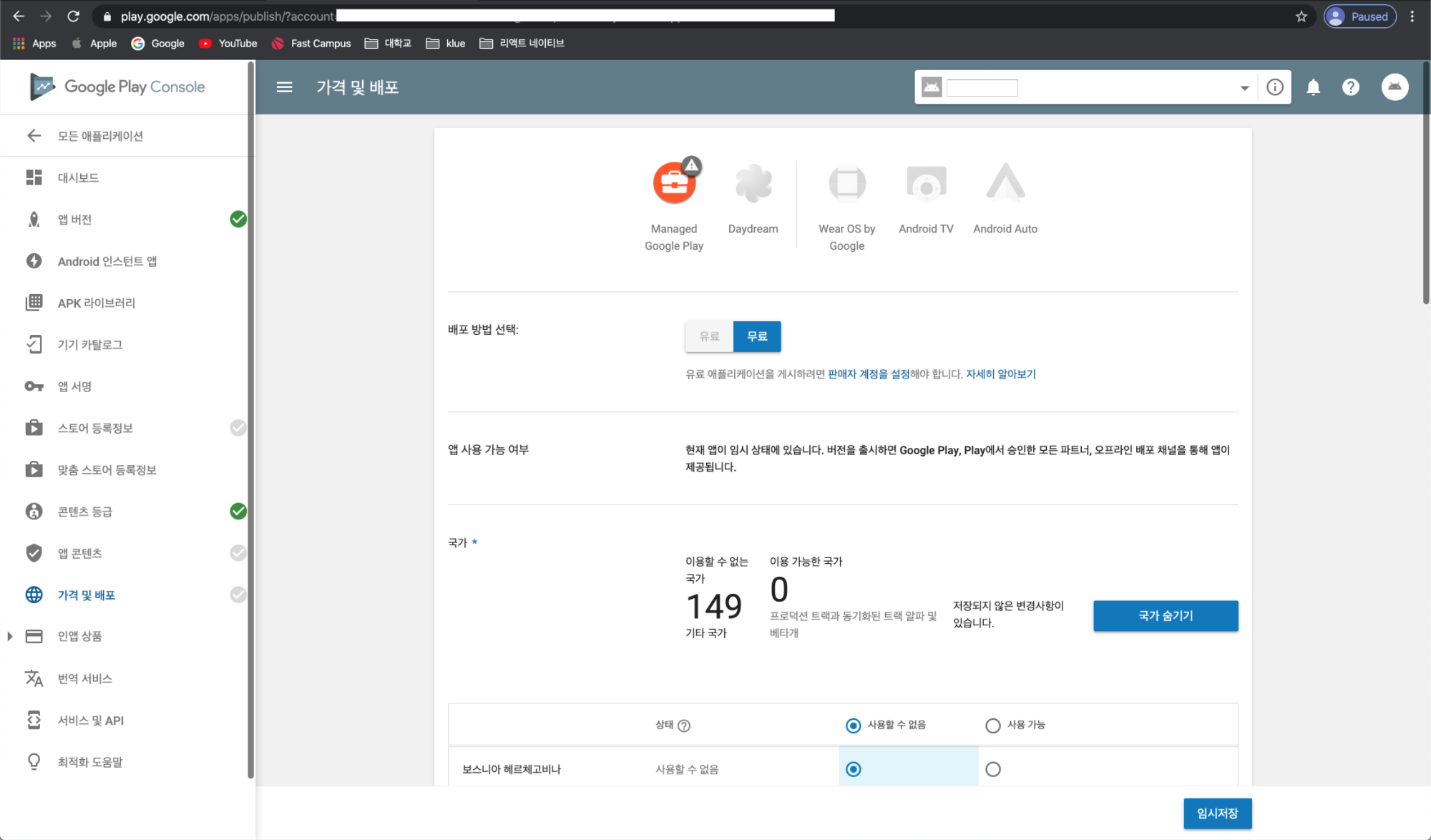
가격 및 배포

이용할 수 있는 국가를 정하고, 무료 배포하고 광고가 들어있는지, 구글의 정책을 준수하는 앱인지 등을 물어봅니다. * 별표처리 되어있는 부분들을 잘 읽고 설정해주면 됩니다. 완료되었다면 임시저장을 눌러 저장해줍니다.
앱 심사 신청

마지막 임시저장을 하면 출시 준비가 되었다는 표시가 나올거에요!

앱 버전을 다시 눌러 들어가보면 프로덕션 트랙에 버전 수정 버튼을 눌러 들어가줍니다.

마지막으로 검토하기를 선택해 프로덕션 출시 시작 버튼을 눌러 끝내면 됩니다!

누르면 플레이 스토어에 바로 올라가는 것처럼 설명이 나와있어서 살짝 놀랐는데 구글에서 검토를 해보고 출시합니다.

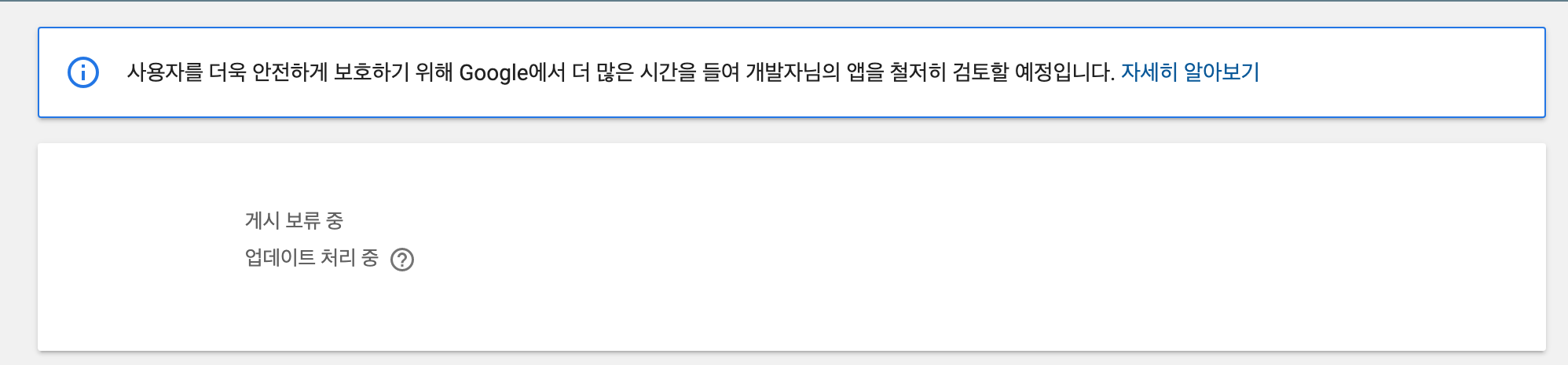
대시보드에 들어가보면 위 같은 메세지를 보실 수 있습니다. 검토는 보통 두 세시간 정도 걸린다고 합니다.
'Develop > React Native' 카테고리의 다른 글
| github 잘못 올라간 파일 히스토리까지 삭제하기 (2) | 2020.03.03 |
|---|---|
| 리액트 네이티브 keystore 분실 시 안드로이드 (2) | 2020.03.03 |
| React Native Fbsdk 페이스북 로그인 구현 (10) | 2020.02.20 |


댓글