요즘 아이폰이나 맥북, 윈도우에서 다크테마 이른바 다크모드 서비스가 유용하죠. 밤에 눈의 부담감을 줄여주고 어두운 테마를 좋아하는 사람들은 들은 기본테마로 사용할 수도 있죠. 티스토리에는 기본적으로 테마에 배경색 등이 내장되어 있는데요. 이 티스토리의 테마 색상을 사용자의 시스템 설정의 색상에 맞추어 능동적으로 바뀌게 할 수 있습니다.
기본 모드

예를 들어 사용자의 시스템 설정이 다크모드라면 내 티스토리가 어둡게, 사용자의 시스템 설정이 다크모드가 아니라면 기존 테마의 색상대로 밝게 보이게 하는거죠. 위는 제 일반 모드일때의 모습인데요.
다크모드

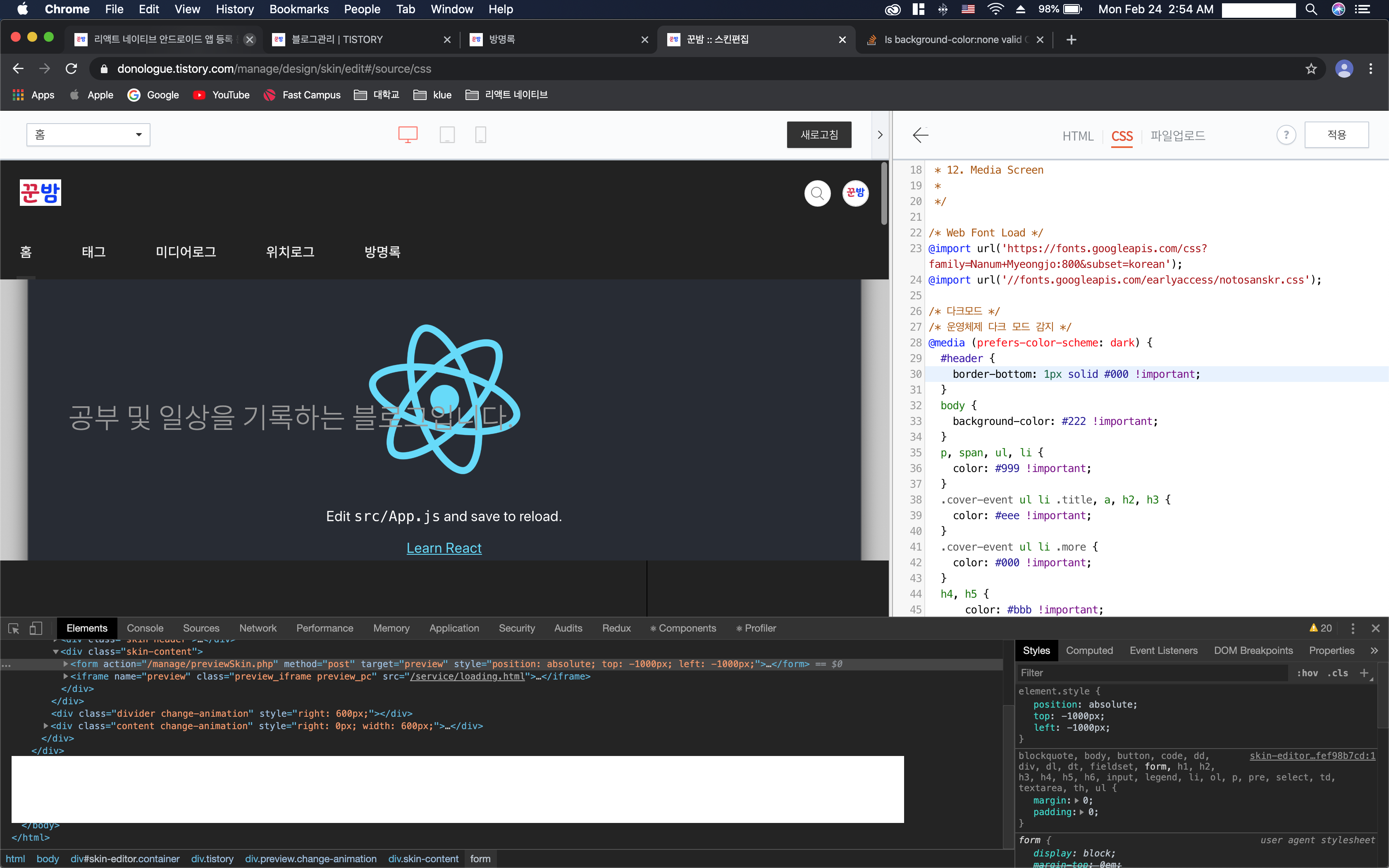
다크모드를 적용하면 이런 모습으로 바뀌게 됩니다. 저는 맥을 쓰다보니 밤낮으로 기본모드에서 다크모드로 바뀌는데 제 블로그는 그대로니 바꿔보고 싶더라구요. 이렇게 해놓으니 매번 새로운 느낌이 드는 것 같아요! 적용하려면 CSS 를 조금 이해하고 계셔야 합니다.
블로그에 적용하기
/* 다크 모드인 경우 */
@media (prefers-color-scheme: dark) {
body {
background-color: #444 !important;
}
...
}
위 코드는 CSS 상에서 운영체제가 선호하는 색상 테마가 다크모드인지 감지해서 다크모드 일때만 해당 코드를 실행하는 구조입니다. 이렇게 body 색상을 #444 의 회색 계열로 설정해주고 나머지 글씨들의 색상도 하나하나 바꿔주면 됩니다. 참 쉽죠?... 하지만 노가다가 필요한 작업이더라구요.

이런 식으로 하나하나 지정해주면 됩니다! 크롬 검사를 통해 해당 컴포넌트가 어떤 코드인지 어떤 클래스인지, 아이디를 갖고 있는지 찾아서 CSS 코드를 작성하고 블로그가 잘 반영되었는지 확인해보면 됩니다! 모바일 버전에서도 확인해봐야해서 아직 저도 다 적용한게 아니긴 하지만요. 저는 저 위에 블로그 마크도 배경 없는 걸로 바꾸어야 겠네요. 여러분도 위 코드로 잘 적용하실 수 있을 거에요!
궁금한 게 있다면 어디든 남겨주세요~!
2020/08/29 - [개발/Blog] - 티스토리 다크모드 적용 상세 - Book Club 테마 기준
티스토리 다크모드 적용 상세 - Book Club 테마 기준
안녕하세요 오랜만에 글 올리게 되었네요!! 학기 중엔 방학동안 글 많이 올려야지 벼르고 있었는데, 이번 방학동안 인턴하면서 바빠서 글을 단 하나도 올리지 않았습니다...ㅎㅎㅎ 방학이 이제 2
donologue.tistory.com
다음편에서 이어집니다.
'Develop > Blog' 카테고리의 다른 글
| 티스토리 다크모드 적용 상세 - Book Club 테마 기준 (21) | 2020.08.29 |
|---|---|
| 티스토리 코드블럭 highlight.js 적용하고 폰트 바꾸기 (11) | 2020.02.21 |
| 트위터 해킹? 잠금 해제 일시 정지 계정 복구하기 (3) | 2020.02.19 |
| 블로그 푸터 링크 추가 및 스킨 변경 (0) | 2019.08.28 |
| 티스토리 스킨 설치 구글 네이버 광고 분석 코드 옮기기 (4) | 2019.08.26 |




댓글